【摘要】复制提醒的代码很简单,主要是帮助那些萌新站长,哈哈加上这个其实就是友情提醒一下,然而事实是根本没什么bird用!你懂的~不瞎哔哔了,开始搞:1.打开模板文件下的main.js文件(一...
复制提醒的代码很简单,主要是帮助那些萌新站长,哈哈
加上这个其实就是友情提醒一下,然而事实是根本没什么bird用!
你懂的~
不瞎哔哔了,开始搞:
1.打开模板文件下的main.js文件(一般在js文件夹下);
2.在最末端,最好摁几个回车,粘贴如下代码:
function warning(){
if(navigator.userAgent.indexOf("MSIE")>0) {
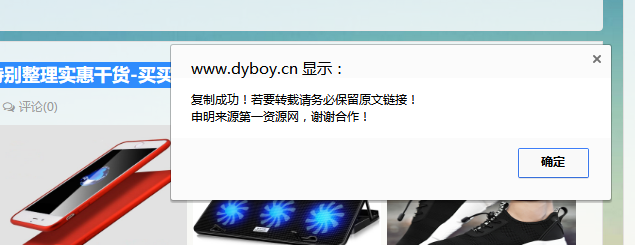
art.dialog.alert('复制成功!若要转载请务必保留原文链接!\n申明来源第一资源网,谢谢合作!'); }
else { alert("复制成功!若要转载请务必保留原文链接!\n申明来源第一资源网,谢谢合作!"); }}
document.body.oncopy=function(){warning();}
3.这串代码很简单,萌新复制粘贴修改保存上传替换就能看到效果啦!
4.具体效果,请自测:有本事你复制一下本站的内容啊???
未经允许不得转载:第一资源网 » 给你的网站/博客添加一个复制提醒功能
小东
简介:专业团队网站开发、安全运维,合作意向请联系!
















发表评论